favolite icon
お気に入りにいれた時、表示されるeマークをオリジナルアイコンで表示させる方法です。
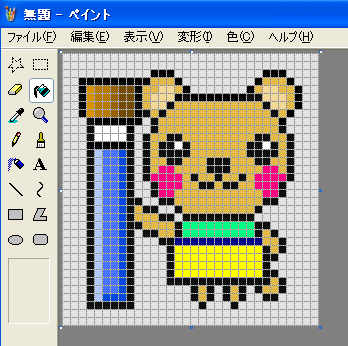
まずは、16×16または32×32で設定したキャンバスに絵を描いていきます。
※キャンバスの設定方法やアイコン作成方法に関してはstep1から順にご覧になってみてください。

背景にはアイコンで使用しない色を設定しておきます。
任意の名前で保存しておきます。
@icon変換を起動させる。
デスクトップアイコンの作成と同じ要領で透過して単独アイコンに保存する際に

このようなファイル名で保存してください。
index.htmlファイルの<head>〜</head>の間に
<LINK REL="SHORTCUT ICON" HREF="favolite.ico">
というように、先ほど保存したicoファイルの名前を埋め込みます。
上書き保存したindex.htmlとfavolite.icoを同じサーバーの場所に転送します。
※ico画像を保存する際に、「kuma」と名前を付けて保存したら
<LINK REL="SHORTCUT ICON" HREF="kuma.ico">となります。