<head>〜</head>の間?
私なりの方法ですがだいたいドコに貼り付ければいいかの目安をご説明していきます♪
1キロバイトの素材屋さん
私なりの方法ですがだいたいドコに貼り付ければいいかの目安をご説明していきます♪
| <head>〜</head>の間に貼り付け | ||||||
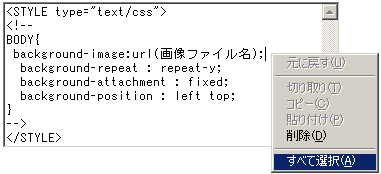
| 小技集によく登場する<STYLE>から始まるソースを <head>〜</head>の間に貼り付けてみたいと思います。 ■まず↓こーゆうのがありますので内部文字列を全てコピーします。 ※文字列の上で右クリック→『全て選択』した後もう1度右クリックで『コピー』 
もっとゴチャゴチャしてるとは思いますがだいたいこんなカンジかな? 上から2行目と4行目に</HEAD>の文字が見えますよね! では貼り付ける位置なのですが、私が目安にしてるのは <TITLE>ソースについて</TITLE>の下です。 </TITLE>の横で改行しそこで右クリック→『ペースト』で貼り付けです。 これに加え『リンクあれこれ』のソースを貼り付けたい場合などは 先ほど貼り付けたソースの最後</STYLE>の右側で改行し貼り付け。 ・・・とゆう風にどんどん増やしていきます。
このソースで例えると後は画像ファイル名を記入するだけで 縦並びの背景固定が出来上がります♪ ■貼り付け後ソースの7行目の画像ファイル名の記入方法。 仮に『hp』とゆうホームページ全部のファイルが入れてある フォルダがあるとします。その中にはindex.htmlファイルがありますよね? その見えてる部分にkabe_maru5.gifがあれば↓のソースと同じように記入。 『hp』フォルダの中に更に『gif』とゆう画像を保存しているフォルダがあれば gif/kabe_maru.gif となります。
|
1キロバイトの素材屋さん